- 4,453 views, 2 today
641
Credit if you use this would be appreciated!
(Not required)
Note: If you have any problems, comment or message me. :)
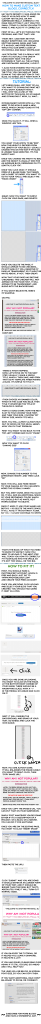
FAQ:
It says Paint.net costs money?
Click the link below, the website www.paint.net isn't the right website. It's actually www.getpaint.net
It's not becoming transparent?
Well, you probably didn't follow the steps correctly. Make sure you use the magic tool. Once you do, it should turn into a black and white checker pattern. Then you can use your text tool.
How do I place in the dividers/borders?
You copy and paste the link in your address bar (of the divider you want in the links below). Then it will go to photobucket, or a blank page with the divider. Next just hover over the divider, and right click. Copy the image and paste it to your blog. If you want, you can "Save as" so you don't have to do that every time.
Is there a way to do this in Photoshop?
Probably, I don't use Photoshop myself, but you can look up if there is an transparency feature. If not, I would just use the color of the PMC text background to make it the background of your text, and use your font/text over that.
I can't post it, I get a "Blogs must be a minimum of 350 characters long." error?
This means the blog has to be a certain length. I usually put a small section of text at the bottom/top. Tags/credit/title also counts to it.
Note: If you have any problems, comment or message me. :)
FAQ:
It says Paint.net costs money?
Click the link below, the website www.paint.net isn't the right website. It's actually www.getpaint.net
It's not becoming transparent?
Well, you probably didn't follow the steps correctly. Make sure you use the magic tool. Once you do, it should turn into a black and white checker pattern. Then you can use your text tool.
How do I place in the dividers/borders?
You copy and paste the link in your address bar (of the divider you want in the links below). Then it will go to photobucket, or a blank page with the divider. Next just hover over the divider, and right click. Copy the image and paste it to your blog. If you want, you can "Save as" so you don't have to do that every time.
Is there a way to do this in Photoshop?
Probably, I don't use Photoshop myself, but you can look up if there is an transparency feature. If not, I would just use the color of the PMC text background to make it the background of your text, and use your font/text over that.
I can't post it, I get a "Blogs must be a minimum of 350 characters long." error?
This means the blog has to be a certain length. I usually put a small section of text at the bottom/top. Tags/credit/title also counts to it.

LINKS:
[dividers were not made by me!]
- Green Divider: i1106.photobucket.com/albums/h380/thejhoijhoi/line3.png
- Blue Divider :i1106.photobucket.com/albums/h380/thejhoijhoi/line-blue.png
- Red Divider: i1106.photobucket.com/albums/h380/thejhoijhoi/line-red.png
- Yellow Divider: i1106.photobucket.com/albums/h380/thejhoijhoi/line-yellow.png
- Photobucket
- Multicolore Font
- Paint.Net Download
| Credit | jhoijhoi, from mobafire.com for making those 5 amazing dividers. |
| Tags |
2 Update Logs
Update #2 : by hotguysixpack 05/18/2014 9:04:47 pmMay 18th, 2014
- Fixed link for paint,net, was going to wrong website.
- Added a list of FAQ
- Added a list of FAQ
LOAD MORE LOGS
tools/tracking
2382593
6
full-tutorial-how-to-make-custom-text-blogs-correctly








![[FULL TUTORIAL + PICTURES] How To Make Custom Text/Font Blogs, Correctly! Minecraft Blog](https://static.planetminecraft.com/files/resource_media/screenshot/1332/Custom-Text_6151553_thumb.jpg)

Create an account or sign in to comment.
*le appreciation rock of bleu*
So basically all your font seems bold, which is great if you want it all to stand out. But it shouldn't be that way. Really all you want to be bold is the most important things. Such as when I say that doing so will improve your blogs, the readbility and the formality. That grabs your attention. Rather than.